Selain kotak komentar bawaannya, kita bisa memasang berbagai kotak komentar alternatif di platform Blogger. Sebut saja kotak komentar dari Disqus, Google+, dan juga Facebook. Hanya itu? Kini tambah satu lagi, sob. Bersamaan dengan perilisan beberapa fitur baru di aplikasi Android dan iOS-nya, belum lama ini Telegram meluncurkan Comment Widget, yang bisa dipasang di berbagai platform website termasuk Blogger.

Fitur yang ditawarkan widget komentar Telegram pun terbilang lengkap, sob. Tidak kalah jauh dengan kepunyaan Facebook. Bahkan bisa dikatakan lebih komplet. Misalnya saja fitur like-dislike komentar (bisa dinonaktifkan bila dikehendaki), komentar dengan foto atau gambar, reply komentar, subscribe komentar, serta pilihan warna aksen kotak komentar yang bervariasi plus bisa dikustomisasi sendiri.
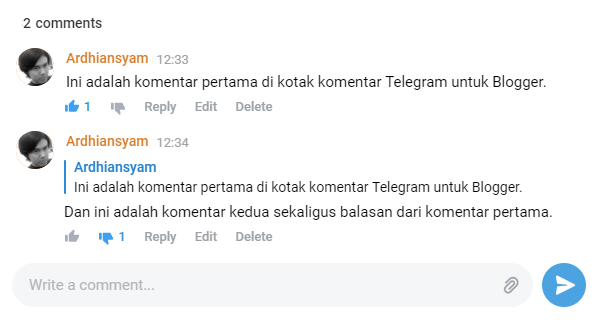
Sayangnya, untuk saat ini balasan komentar di widget tersebut akan ditampilkan sebagai quote layaknya kita membalas chat di aplikasi Telegram (atau WhatsApp). Entah ini bagus atau tidak, mungkin saja Anda lebih menyukai tampilan balasan komentar seperti di Facebook atau Disqus yang langsung ditampilkan di bawah komentar aslinya. Masalah selera saja sih 😀
Bikin blog makin berat kah? Dari hasil iseng buka PageSpeed Insights, kode JavaScript bawaan kotak komentar Telegram ternyata memicu munculnya pesan "Minify JavaScript". Iya, tidak salah lagi, sob. Kode JS tersebut memang belum di-minify alias masih apa adanya. Mungkin karena baru dirilis, jadi masih dibiarkan seperti itu agar mudah dipahami (readable). Meski demikian, untuk kecepatan loading secara real life, widget komentar Telegram jelas jauh lebih cepat dimuat daripada kotak komentar Facebook. Silakan bandingkan sendiri bila tak percaya 😶
Live demo Telegram comment widget for Blogger
Tak seperti kotak komentar pihak ketiga lainnya, widget komentar dari Telegram ini relatif lebih mudah dipasang. Cukup dengan menambahkan beberapa baris JavaScript dari situs Comments.App ke template Blogger, maka widget tersebut akan muncul di bawah postingan blog kita secara otomatis. Lalu bagaimana caranya? Ikuti langkah mudah berikut ini.
Cara Pasang Widget Komentar Telegram di Blogspot
Sebelumnya, pastikan Anda sudah memasang aplikasi Telegram di ponsel Anda dan tentu saja memiliki akun Telegram. Selain itu, yakinkan diri Anda bahwa Anda sudah memiliki blog di Blogger dan ingin memasang kotak komentar Telegram di sana 😁
- Buka laman web Comments.App dan login menggunakan nomor Telegram Anda melalui tombol "Log in to connect" yang terletak di bawah "Comments for websites". Izinkan semua perizinan yang diminta, baik yang muncul di web maupun yang dikirimkan ke aplikasi Telegram di ponsel Anda. Selanjutnya klik tombol "Connect website".
- Di laman selanjutnya, silakan ketik nama dan alamat blog Anda di isian yang tersedia lalu klik tombol "Connect website" sekali lagi.
- Setelah itu tentukan berapa komentar yang akan ditampilkan di widget saat pertama kali dimuat (5), tinggi widget komentar dalam pixel (Auto), dan juga Page ID (dikosongkan saja).
- Untuk mengatur tampilan kotak komentar Telegram, klik tombol "Customize Appearance". Di samping warna, di sana Anda juga bisa memilih untuk menampilkan tombol dislike atau like saja, tampilan ikon (penuh atau outline saja), serta pilihan untuk membuat warna komentator bervariasi.
- Setelah semuanya dirasa pas, salin kode JavaScript yang tersedia untuk ditempel di HTML template Blogger Anda nantinya. Jangan lupa untuk membungkus kode tersebut dengan tag kondisional agar komentar Telegram hanya tampil di laman posting dan statis saja. Contohnya seperti ini.
<b:if cond='data:view.isSingleItem'>
<script async='async' data-colorful='1' data-comments-app-website='xxxxxxxx' data-dislikes='1' data-limit='5' src='https://comments.app/js/widget.js?2'/>
</b:if> - Di Blogger.com, masuk ke laman Edit HTML blog Anda lalu tempel kode widget Telegram tersebut di bawah kode berikut.
<b:include cond='data:view.isSingleItem' data='post' name='commentPicker'/>
- Kode di atas umumnya hanya terdapat di template Blogger versi 3 seperti Contempo, Soho, dll. Bila Anda menggunakan template versi lama seperti Simple, Picture Window, dll., silakan tempel kode widget Telegram tadi di bawah kode ini (pilih salah satu saja).
<data:post.body/>atau<div class='post-footer-line post-footer-line-1'>
- Jangan lupa untuk menyimpan template Anda (Save theme) dan lihat hasilnya.
Loh, jadi dobel kotak komentarnya, satu dari Telegram dan satunya bawaan Blogger. Tenang, sob. Bila diinginkan, Anda bisa menyembunyikan kotak komentar Blogger pada postingan tertentu lewat opsi di laman edit postingan (Options → Reader comments → Don't allow). Bisa juga melalui laman Settings Blogger → Post,comments, and sharing → Comment location → Hide untuk menonaktifkan kotak komentar bawaan Blogger di semua postingan blog Anda. Selamat mencoba 😊




Sudah dicuba tetapi tidak appear pula. faizalr.com
BalasHapusApakah kode dari https://comments.app sudah disimpan ke dalam template Blogger? Saya lihat di faizalr belum ada.
HapusSudah diletakkan seperti ini:
Hapusdiv class='post-footer-line post-footer-line-1'>
script async='async' data-comments-app-website='B9zXQUwl' data-limit='5' src='https://comments.app/js/widget.js?2'/>
Coba letakkan kodenya di bawah kode ini:
Hapus<div class='post-footer-line post-footer-line-3'>
Agar kotak komentar hanya muncul di dalam blog post, tambahkan tag kondisional seperti ini:
Hapus<div class='post-footer-line post-footer-line-3'>
<b:if cond='data:blog.pageType == "item"'>
<script async='async' data-comments-app-website='XXXXX' data-limit='5' src='https://comments.app/js/widget.js?2'/>
</b:if>
Menghairankan, masih juga tidak muncul komen box nya. Telah diubah seperti disarankan.
HapusAda pesan "domain invalid" ketika membuka kode box komentar Telegram di blog Anda, silakan dicek apakah pengaturan domain di comments.app sudah benar.
HapusBerjaya! Terima kasih kerana membantu. Rupanya perlu letak penuh domainnya https://www.faizalr.com/
HapusMasalahnya sekarang komen yang sama muncul pada semua post
BalasHapusTambahkan kode seperti ini:
Hapus<b:if cond='data:blog.pageType == "item"'>
.... kode dari box Telegram....
</b:if>
Berjaya. Syukur. Indonesia hebat sekali.
HapusAlhamdulillah. Malaysia juga hebat sekali.
HapusJazakallahu khairan
BalasHapuskalau mau hapus telegramnya gmn kak
BalasHapusHapus komentar atau hapus akun Telegram?
Hapus